Download Add Svg In React Native - 82+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://amazing-file-svg-source.blogspot.com/2021/06/add-svg-in-react-native-82-svg-images.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 82+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 82+ SVG Images File For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. Let's see how to use them. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Download List of Add Svg In React Native - 82+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg does not support directly in native applications.

How to use SVG as React Component in React Native ... from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 82+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg is a vector image format, which is basically the plan of how to draw the image. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. React native is great for building mobile apps, especially if you are already familiar with react. Its primary programming language is javascript. Moreover, the later can do this while maintaining a. Svg does not support directly in native applications.
Add Svg In React Native - 82+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 82+ SVG Images File Moreover, the later can do this while maintaining a. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
This makes it possible to use the same code for react native. SVG Cut Files
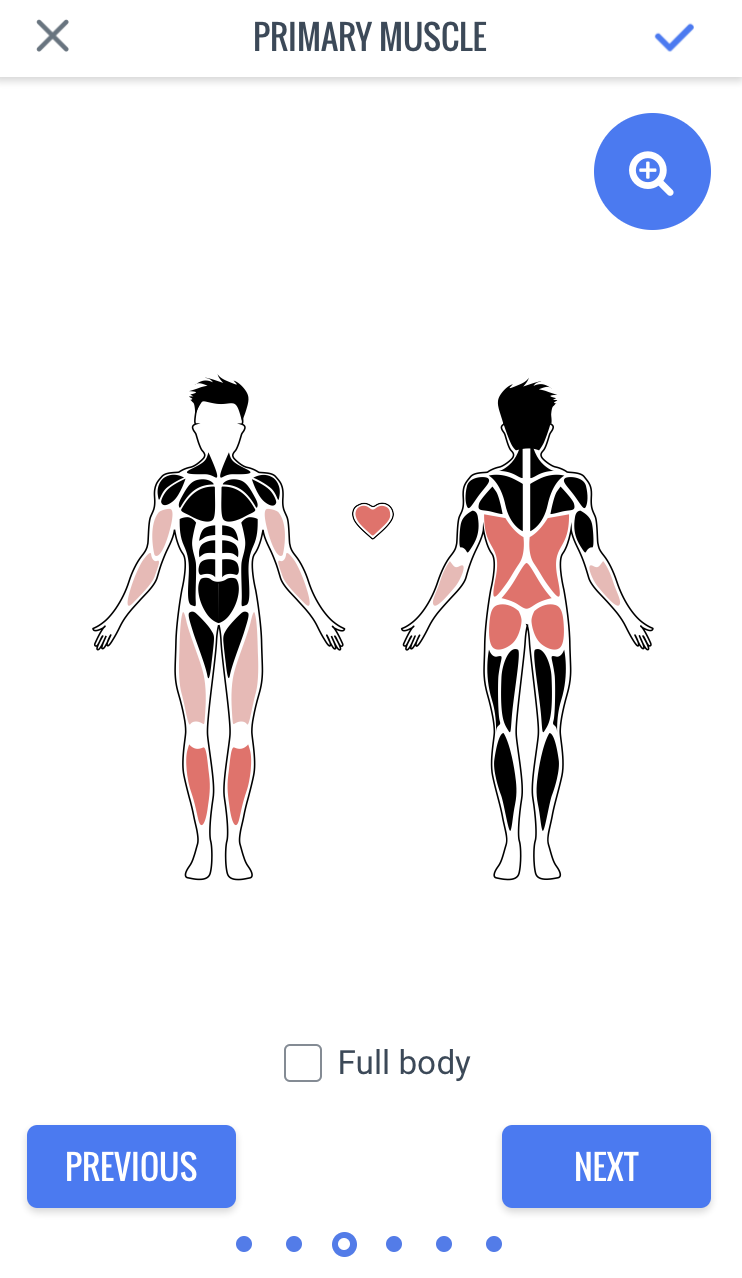
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Let's see how to use them. Svg does not support directly in native applications.
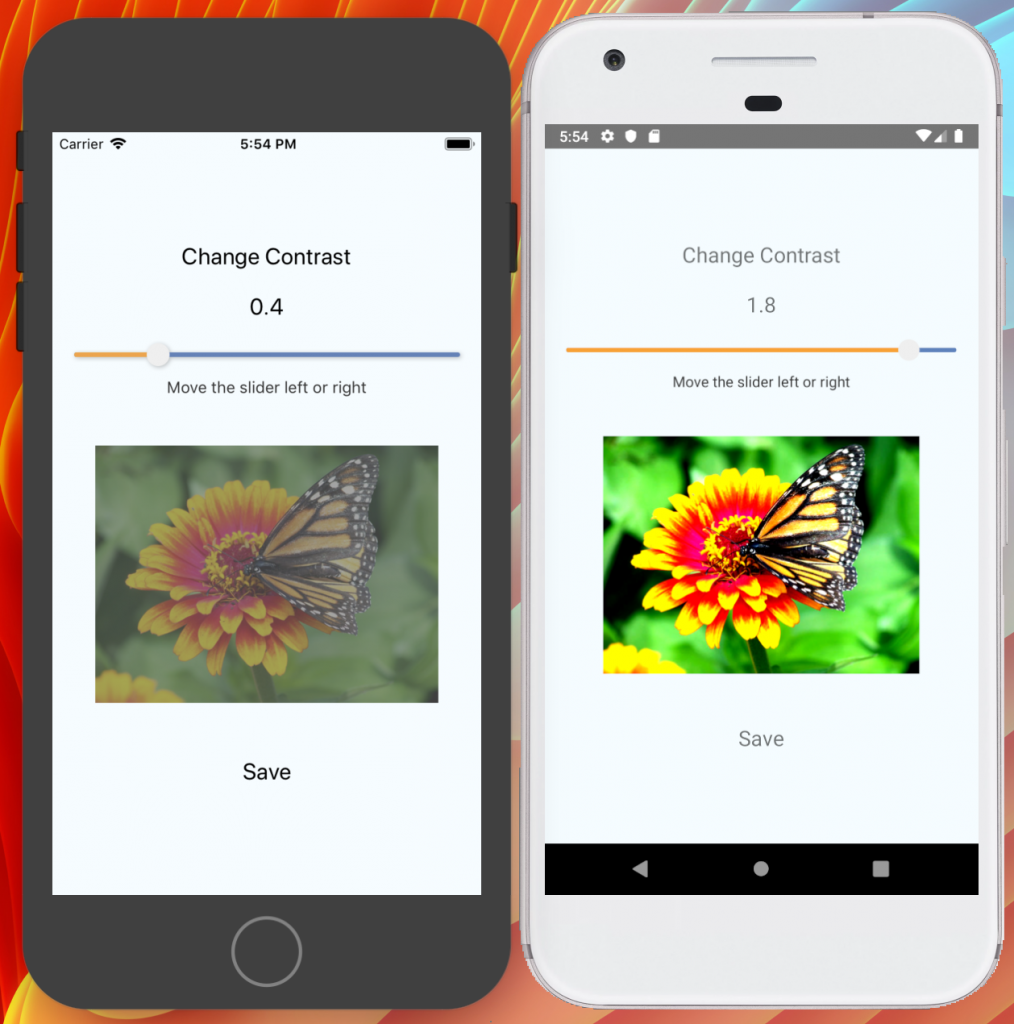
React-Native - Adding Vector Icon (Material Icon and Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
svg - Easiest way to trace a shape with touch in react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
How to use React-Native-Vector-Icons to add custom icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
React Native Icon at Vectorified.com | Collection of React ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
React Native Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
Part 5 - Add React-Native-Vector-Icons - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Setup icons to react native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Add Svg Image To React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
react-native-vector-icons 使用 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
reactjs - Positioning icon in SVG in React Native - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
react-native-ico-font-awesome - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Let's see how to use them.
Adds support for loading svg images in React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
react-native-ico-social-icons-rounded - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Generate QR Code in your react native app | by Shrey j ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
React Native App icon PNG and SVG Vector Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
React-Native-Svg-Charts Animate Points for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
React native round button with icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Download This packet uses webview to render the svg so we need to install it. Free SVG Cut Files
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Beautiful SVG Charts For React Native | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
React Native app from scratch | Part 4 SVG & Theme - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
using react-native-elements for material Icons - does not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
how to add @expo/vector-icons in react native app? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Svg does not support directly in native applications.
Adding SVG icons to your React Native App - ProductCrafters for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Part 5 - Add React-Native-Vector-Icons - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
reactjs - Why doesn't my svg in react-native show any ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Styling in React Native. Explore the best ways to style a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
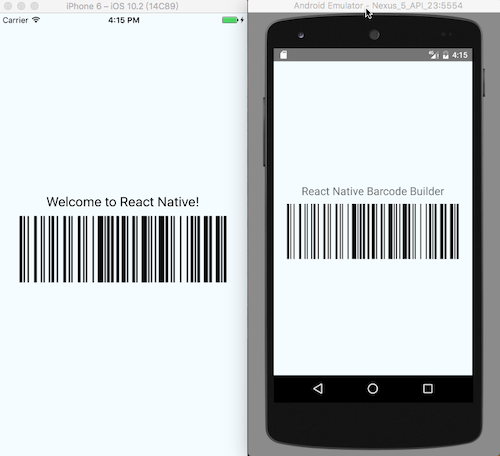
react-native-barcode-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Drop PNG! How to Adopt SVG in Your React Native App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Text path rendering bug in react-native-svg · Issue #362 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
react-native-ico-business - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
AndCards Icons Kit for React and React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Animation / Pin On Illustrations : For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 82+ SVG Images File
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.

